 In this tutorial i'll show you how to add translate widget to a several languages like Chinese, french ,German and others that lets visitor translate any page of your website in just one click
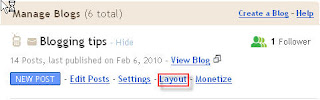
In this tutorial i'll show you how to add translate widget to a several languages like Chinese, french ,German and others that lets visitor translate any page of your website in just one click Now to do it go to www.blogger.com then click on layouts like this:

now click on any add a Gadget link:
then Choose "HTML/JavaScript" then copy this code and paste it in text box then click Save :
<div style="padding: 3px 3px 3px 3px; text-align: center;"><div align="left"><a style="cursor: pointer;" target="_blank" rel="nofollow" title="Google-Translate-English to French " onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Czh-CN&hl=en&ie=UTF8'); return false;"><img alt="Chinese" border="0" align="absbottom" title="Google-Translate-Chinese (Simplified) BETA" height="24" src="http://imgcash4.imageshack.us/img518/261/chineeseoq9.png" style="cursor: pointer;" width="24" /> <img alt="French" border="0" align="absbottom" title="Google-Translate-English to French " height="24" src="http://img296.imageshack.us/img296/1476/frenchflagkf9.png" style="cursor: pointer;" width="24" /></a> <a style="cursor: pointer;" target="_blank" rel="nofollow" title="Google-Translate-English to German" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Cde&hl=en&ie=UTF8'); return false;"> <img alt="German" border="0" align="absbottom" title="Google-Translate-English to German" height="24" src="http://img242.imageshack.us/img242/3466/germanke6.png" style="cursor: pointer;" width="24" /></a> <!--– to beta – add english japanese--> <a style="cursor: pointer;" target="_blank" rel="nofollow" title="Google-Translate-English to Japanese BETA" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Cja&hl=en&ie=UTF8'); return false;"> <img alt="Japanese" border="0" align="absbottom" title="Google-Translate-English to Japanese BETA" height="24" src="http://img242.imageshack.us/img242/8905/japaneseyq6.png" style="cursor: pointer;" width="24" /> </a> <!--– to beta – english end japanese--><a style="cursor: pointer;" target="_blank" rel="nofollow" title="Google-Translate-English to Korean BETA" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Cko&hl=en&ie=UTF8'); return false;"> <img alt="Korean" border="0" align="absbottom" title="Google-Translate-English to Korean BETA" height="24" src="http://img510.imageshack.us/img510/6545/koreanfa6.png" style="cursor: pointer;" width="24" /> </a> <a style="cursor: pointer;" target="_blank" rel="nofollow" title="Google-Translate-English to Russian BETA " onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Cru&hl=en&ie=UTF8'); return false;"> <img alt="Russian" border="0" align="absbottom" title="Google-Translate-English to Russian BETA " height="24" src="http://img525.imageshack.us/img525/3699/russianvr7.png" style="cursor: pointer;" width="24" /> </a> <!--– to beta – russian english end--> <a style="cursor: pointer;" target="_blank" rel="nofollow" title="Google-Translate-English to Spanish " onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Ces&hl=en&ie=UTF8'); return false;"> <img alt="Spanish" border="0" align="absbottom" title="Google-Translate-English to Spanish " height="24" src="http://img530.imageshack.us/img530/3777/spanishvq3.png" style="cursor: pointer;" width="24" /> </a> <!--– to – spanish english end--> <!--!–--> <!--!–--> <!--!–--> <!--!–--> <!--!–--> <!--!–--> <!--!–--> <!--!–--> <!--!–--> <!--!–--> <!--!–--> <!--!–--> <!--!–--> <!--!–--> <!--!–--> <!--!–--> </div><div style="float: left;"><sup> Powered By </sup><a href="http://widgetsforfree.blogspot.com/2008/09/translate-blog-widget-using-flags.html"><img style="border:none;" alt="google" src="http://img301.imageshack.us/img301/7661/googlelogode0kn0.png" class="gsc-branding-img-noclear" title="Google Translation Widget" /></a></div></div>
this is the result



0 comments:
Post a Comment